Is your website outdated? Let’s give it a fresh, modern upgrade!
A website redesign isn’t just about looks. It’s about improving performance, user experience, and conversions. Don’t let outdated design or slow speeds hold you back.
When building websites, one of the most valuable tools at a designer’s disposal is plugins. Plugins are essential for Webflow sites because they extend the platform’s capabilities, making it easier to create feature-rich, dynamic, and engaging websites.
While Webflow already provides a powerful visual editor, adding plugins opens doors to advanced functionalities without having to code from scratch.
This post will explore 10 Webflow plugins that can transform your site’s capabilities and help you achieve your business goals.
How To Add Plugins In Webflow
While Webflow doesn’t have a native plugin library like some other platforms, you can still add third-party plugins and integrations using custom code. Here’s a step-by-step guide to adding plugins to your Webflow site:
Step 1: Choose the Right Plugin
Start by determining which plugin you need and if it’s compatible with Webflow. Popular Webflow-compatible plugin sources include:
- Finsweet: Known for its powerful and customizable solutions for Webflow, such as CMS filtering, CMS sliders, and more.
- Jetboost: A popular plugin for adding real-time search and filtering options to Webflow CMS.
Make sure to read each plugin’s documentation to understand how it integrates with Webflow, as each plugin will have specific requirements and setup instructions.
Step 2: Generate the Plugin Code
Once you’ve chosen a plugin, the next step is to access its custom code, which will typically be in HTML, JavaScript, or CSS. Many plugin providers will provide a code snippet that you can simply copy and paste.
Step 3: Embed the Code in Webflow
- Open Webflow Editor
- In your Webflow project, go to the page where you want to add the plugin or enhancement.
- Go to Page Settings or Add a Code Embed
- If the plugin should apply site-wide, go to Project Settings > Custom Code and paste the code in the
<head>or<body>section as directed. - For page-specific plugins, go to Page Settings in Webflow and paste the code snippet into the Custom Code section at the bottom.
- If you’re embedding a feature on a specific part of a page, such as a gallery or a form, use the Embed Element from the Webflow Designer and paste the code directly into the element.
- If the plugin should apply site-wide, go to Project Settings > Custom Code and paste the code in the
Step 4: Save and Publish
After embedding the code, save your changes and publish the site to see the plugin in action. Webflow’s preview mode may not show the embedded plugin correctly, so publishing is essential for testing functionality.
Step 5: Test and Troubleshoot
- Clear your cache to ensure that any issues aren’t due to cached data.
- Check the plugin documentation for troubleshooting tips, as some plugins require additional settings to work correctly.
- Cross-browser testing is essential to ensure the plugin looks and functions properly across different browsers.
Top 10 Must Have Webflow Plugins
1. Getform
.avif)
- Audience: Clients, Developers
- Key Features: Customizable forms, seamless Webflow integration, data collection, email notifications.
- Why It’s Essential: Getform makes it easy to set up and manage forms without the need for backend code. It is incredibly valuable for those who want to create customized forms without any backend coding, enabling a streamlined setup for various types of data collection—contact forms, surveys, event registrations, and more.
Getform’s customization capabilities ensure it integrates seamlessly with your website’s design and branding. You can adjust the styling to match your color palette, fonts, and layout preferences, allowing you to maintain a consistent look across your site. Its advanced form validation helps ensure data accuracy, while email notifications provide instant alerts upon form submission, making it easy to respond to leads quickly.
For users needing further automation, Getform integrates with third-party tools like Zapier, Google Sheets, and Mailchimp, making it an invaluable asset for streamlined workflows.
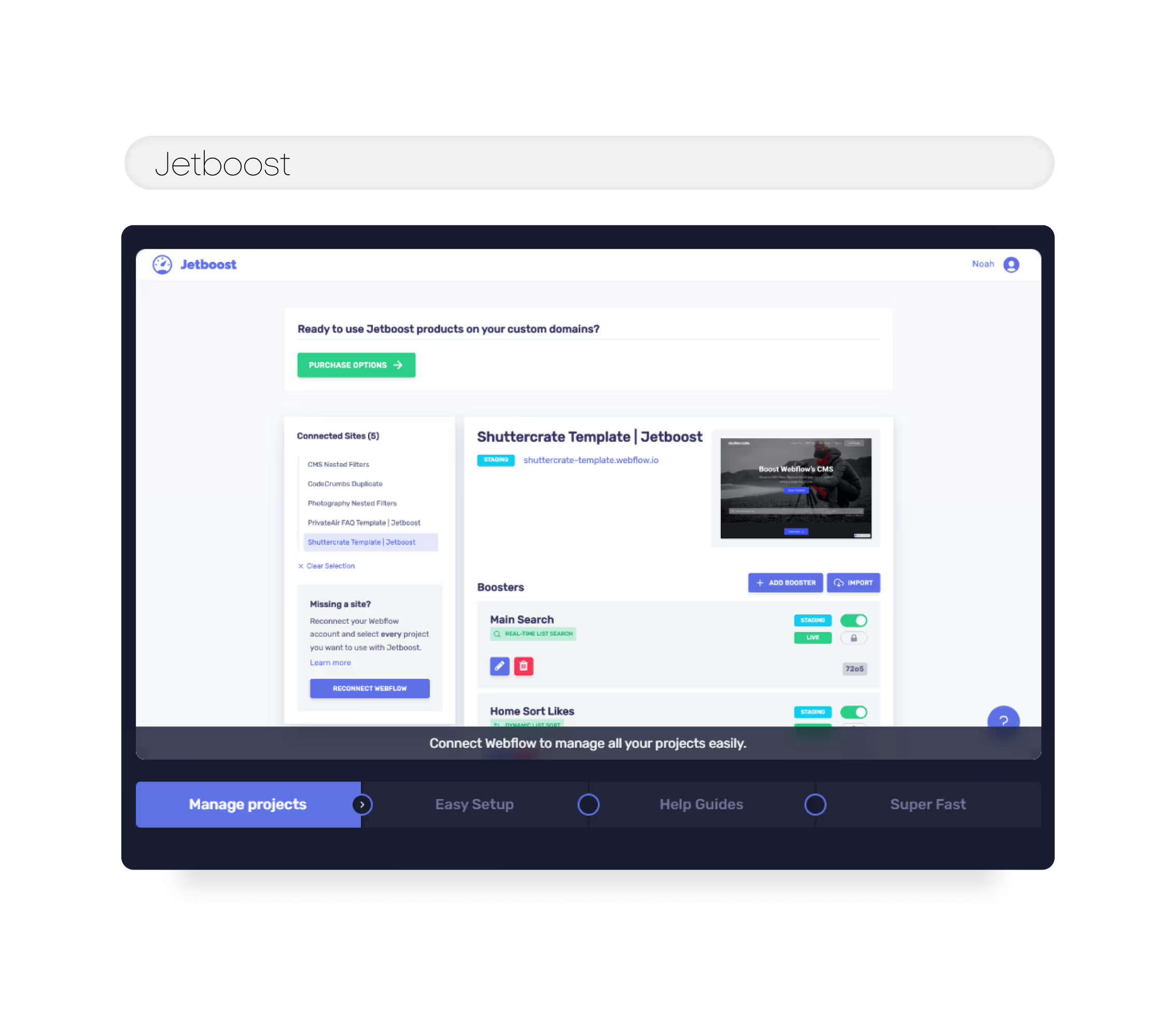
2. Jetboost

- Audience: Best for Developers
- Key Features: Adds dynamic filtering, search, and pagination to Webflow collections without custom code. Real-time search and advanced filters improve user navigation and experience.
- Why It’s Essential: Jetboost enhances site navigation by allowing users to filter and sort through large collections of content quickly. Jetboost enables Webflow users to add complex functionality usually reserved for custom-coded sites.
This is especially valuable for data-rich sites, improving the user experience and helping visitors find relevant information faster. For websites with extensive data, such as product catalogs or article collections, Jetboost’s dynamic filters empower users to find precisely what they’re looking for, faster.
For example, e-commerce websites can add filters by categories like price, popularity, and ratings, making the browsing experience smooth and personalized. Jetboost’s search functionality is customizable, so you can tailor it to match your site’s design, whether displaying results within a dropdown, separate page, or inline within the current page. This enhanced functionality makes Jetboost ideal for elevating the UX and creating seamless navigation on Webflow sites
3. Weglot

- Audience: Clients, Marketers
- Key Features: Multilingual support for over 100 languages, SEO-friendly translations.
- Why It’s Essential: Weglot enables businesses to reach global audiences with ease. Its SEO-friendly translations make it simple to create multilingual Webflow sites, opening up new markets and making it ideal for businesses looking to expand internationally without needing complex coding.
Moreover, Weglot’s SEO-friendly framework helps improve your site's ranking across different regions, a valuable feature for businesses seeking global expansion. For companies looking to connect with international clients, Weglot is transformative.
Not only does it allow real-time switching between languages, enhancing the user experience, but it also handles crucial aspects like translating SEO metadata, alt text, and URL slugs. This seamless experience makes Weglot ideal for businesses aiming to enter new markets, ensuring your content resonates with audiences around the globe, and ultimately helping boost engagement and conversion rates.
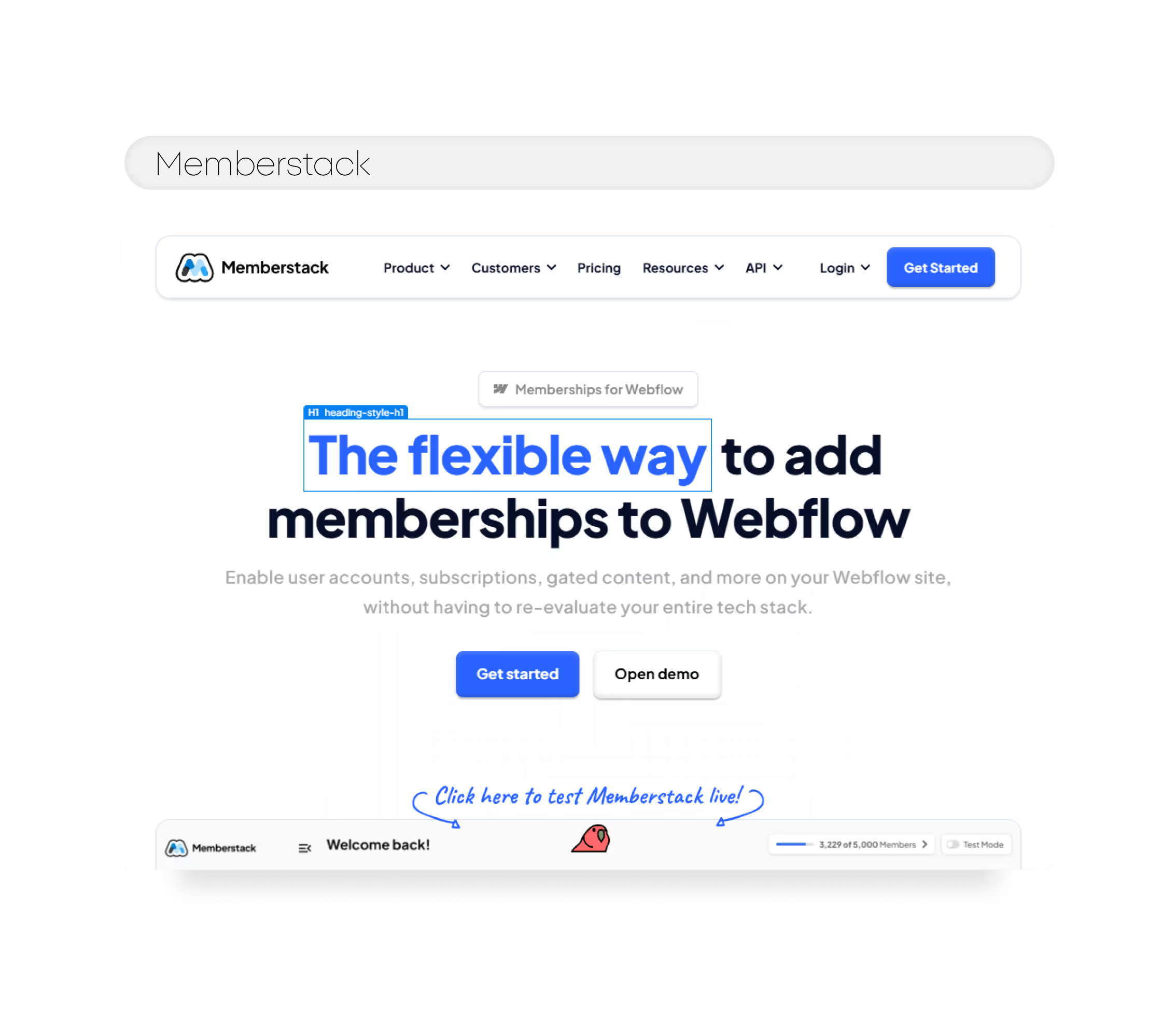
4. Memberstack

- Audience: Best for Membership Sites and Client Portals
- Key Features: Allows for user authentication, gated content, and subscription management directly within Webflow. It’s perfect for creating membership sites or exclusive areas for clients.
- Why It’s Essential: Memberstack allows for gated content and subscription-based access, making it possible to monetize exclusive content. Memberstack transforms Webflow sites into membership platforms without backend complexity.
This is a game-changer for anyone looking to monetize content or provide tailored experiences for different user levels. Perfect for online communities, courses, or membership sites, it provides a flexible solution for businesses looking to offer premium experiences to loyal users.
One of the standout features of Memberstack is its seamless integration with Webflow, enabling a hassle-free setup without complex backend coding. Memberstack’s subscription options allow you to define different membership tiers and customize each one’s access, making it easier to cater to a wide range of users and build a sustainable revenue stream.
5. Flow Phantom Upsells
.avif)
- Audience: Designers, E-commerce Clients
- Key Features: Personalized upsell and cross-sell offers, customization of offers.
- Why It’s Essential: Flow Phantom Upsells is a powerful tool for e-commerce sites, driving revenue by suggesting complementary products to customers. This personalized approach to upselling and cross-selling can boost average order value and improve customer satisfaction.
What sets Flow Phantom Upsells apart is its extensive customization options for creating tailored promotions. You can set up offers such as bundled products, discounts on complementary items, and free shipping to incentivize purchases.
By offering relevant product suggestions, you can not only enhance the customer experience but also foster brand loyalty. This strategic approach to upselling has been shown to improve customer satisfaction, making it a vital tool for any Webflow e-commerce site.
6. Nocodelytics

- Audience: Clients, Developers
- Key Features: Analytics dashboard, click and search tracking, CMS item insights.
- Why It’s Essential: Nocodelytics provides actionable insights directly within Webflow, offering data on user behavior like clicks, searches, and page interactions. With this information, clients can make data-informed decisions to optimize their site and improve user experience without needing complex external tools.
With features such as click tracking and search monitoring, Nocodelytics offers a comprehensive look at which elements are most engaging for users. This plugin’s flexibility allows you to set up custom tracking parameters, ensuring that you’re collecting data tailored to your unique needs.
For instance, tracking how users interact with specific page elements can inform you on which CTAs are most effective, allowing for more targeted and data-driven optimizations that can significantly boost site performance and user satisfaction.
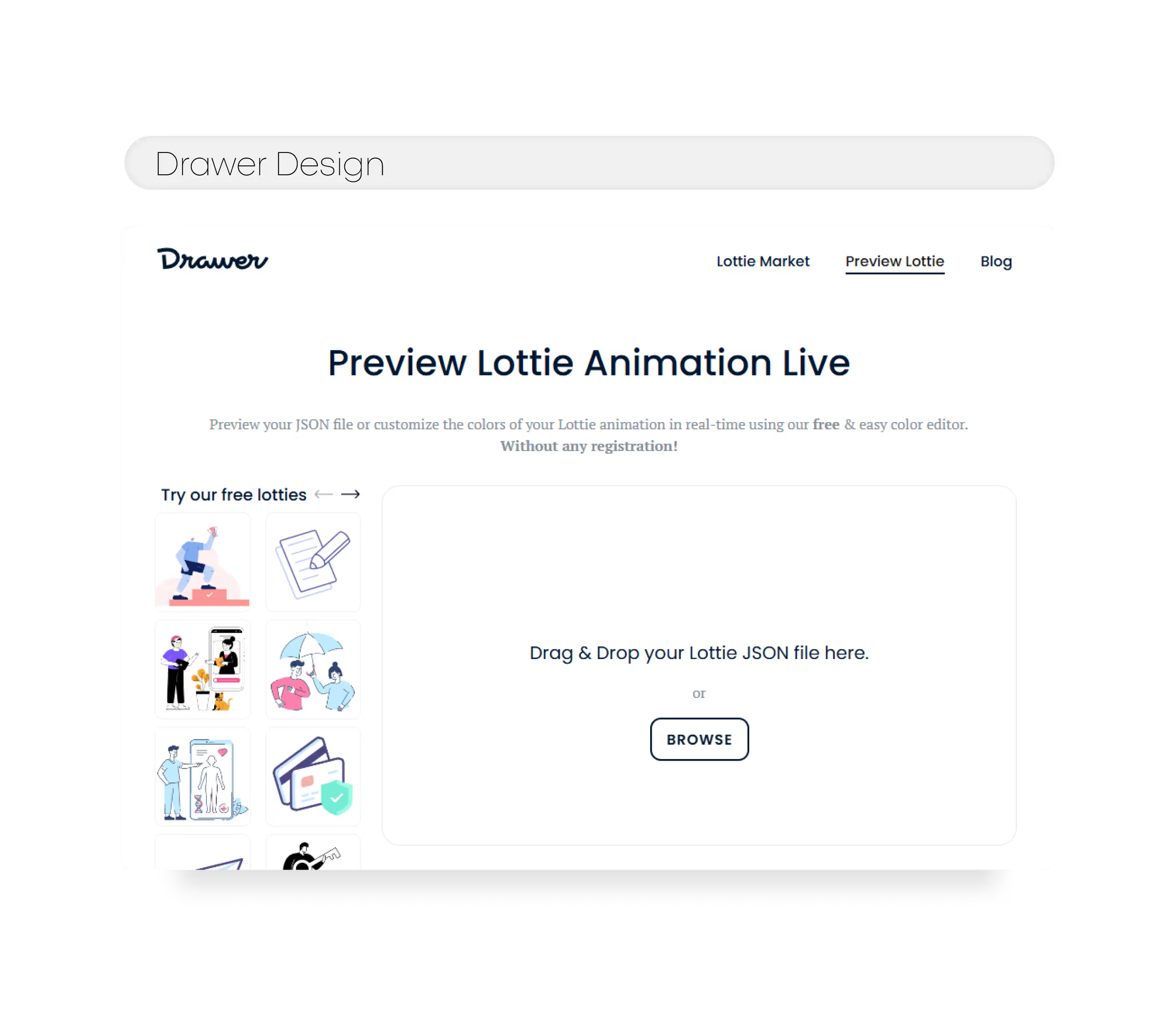
7. Drawer Design (Lottie Animations)

- Audience: Designers
- Key Features: High-quality Lottie animations for icons, full-screen effects, illustrations.
- Why It’s Essential: Drawer Design's Lottie animations add a polished, interactive element to any website, keeping visitors engaged with lightweight animations that don’t slow down load times. Ideal for adding that extra “wow” factor to icons and visuals.
One of the advantages of using Drawer Design is the high quality of the animations themselves. These Lottie animations are designed by skilled animators and are optimized for performance, ensuring that they look great and load quickly on all devices.
With Drawer Design, you can be confident that you're getting the highest quality animations possible, helping you to create a polished and professional look for your website or app.
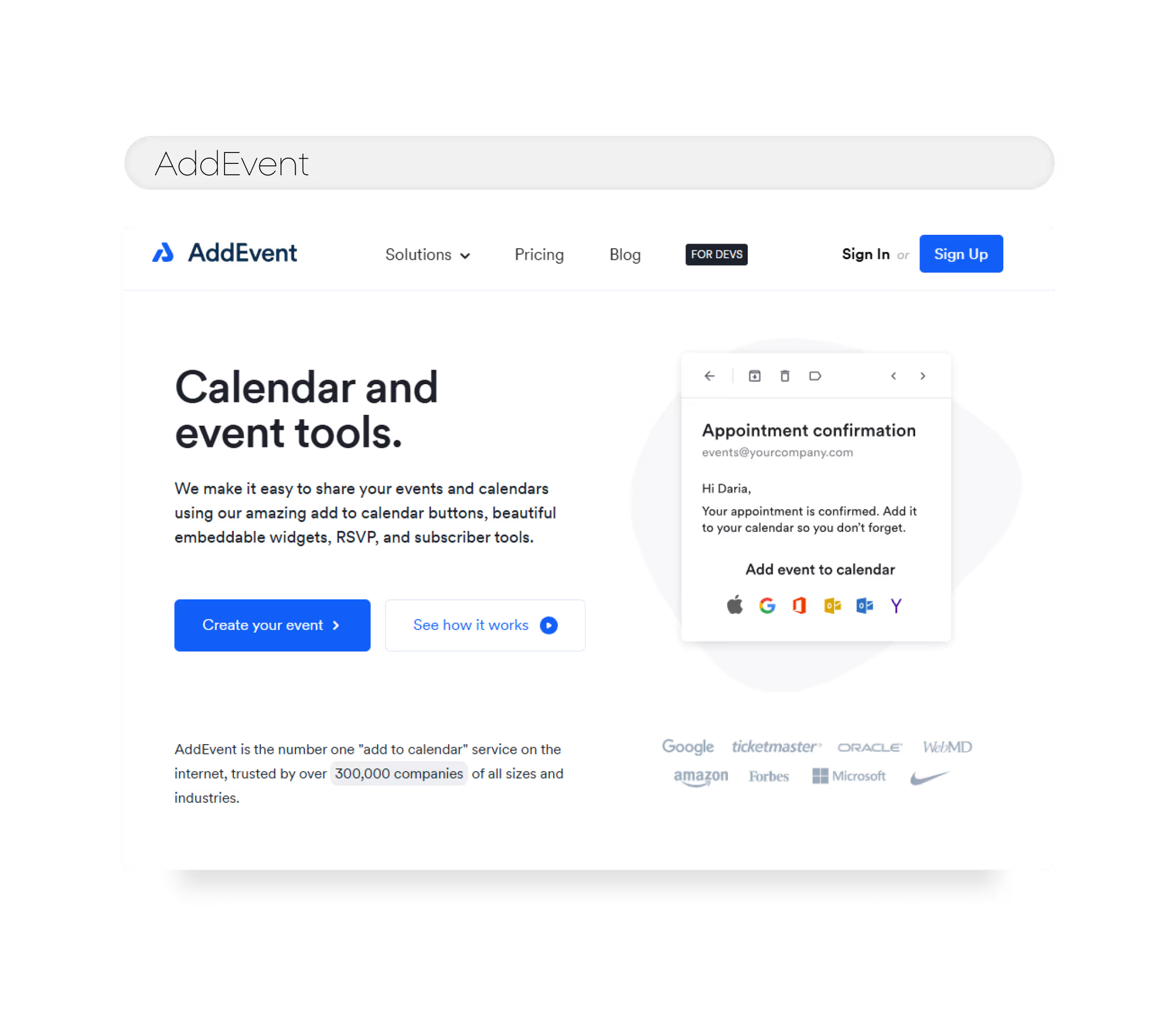
8. AddEvent

- Audience: Clients, Developers
- Key Features: Event scheduling, calendar integration, reminders.
- Why It’s Essential: AddEvent simplifies event management on Webflow sites, making it easy to add events to a user’s calendar, send reminders, and boost attendee engagement. This tool is invaluable for businesses hosting webinars, events, or appointments.
AddEvent helps ensure that potential attendees can add events to their own schedules with just a few clicks. This convenience not only improves user experience but also enhances engagement, as reminders help keep events top-of-mind.
9. KOMOJU
.avif)
- Audience: E-commerce Clients, Developers
- Key Features: Supports multiple payment methods, regional payment compatibility.
- Why It’s Essential: KOMOJU enables smooth checkout experiences for specific regional markets, like Japan and Korea, allowing businesses to cater to international customers. Its flexibility with various payment methods broadens the business’s reach, especially in niche markets.
The plugin integrates seamlessly with the Webflow platform, allowing businesses to accept payments from a wide range of payment methods, including credit cards, bank transfers, and local payment methods.
This plugin also provides a range of features and tools to help businesses manage their payments and transactions. These include automatic refunds, detailed transaction reporting, and fraud prevention tools, which can help businesses to ensure that their payments are secure and reliable.
10. Flowbase
.avif)
- Audience: Best for Designers
- Key Features: Provides an extensive library of pre-built components, layouts, and UI elements, all styled in a clean, professional way. Flowbase’s library speeds up design and development.
- Why It’s Essential: Flowbase saves designers countless hours by offering ready-made components, making it easy to create beautiful and cohesive layouts quickly. It’s ideal for projects on a tight deadline or when designers need inspiration.
Conclusion
Incorporating these plugins can transform a standard Webflow site into a professional platform driven to the unique needs of businesses and audiences alike.
These plugins bring a mix of functionality, usability, and customization to Webflow, helping you build sites that stand out and deliver a professional experience for all users.
From advanced design tools to analytics and global reach, each plugin on this list empowers businesses to elevate their Webflow websites to the next level.
Looking for a Webflow Expert?
Just like you, we are also looking for partners who would like to work with us. We want to be your team, part of your team and much more. Take that leap and fill in this form or email us.







