Is your website outdated? Let’s give it a fresh, modern upgrade!
A website redesign isn’t just about looks. It’s about improving performance, user experience, and conversions. Don’t let outdated design or slow speeds hold you back.
Imagine having a treasure trove of professionally designed templates at your fingertips, ready to be customized to match your brand and vision. From sleek portfolio layouts to captivating e-commerce designs, Webflow offers a wide selection of templates that will make your jaw drop.
But it doesn't stop there! With the power of Webflow, you can effortlessly tweak every pixel, adjust colors and typography, and even easily manage your content. And did we mention it’s responsive ready? Which means, you don’t have to optimize it for mobile - it’s already done for you.
One exciting aspect of using Webflow templates is the level of customization and flexibility they offer. While templates provide a pre-designed structure and layout, Webflow allows users to fully customize and personalize every aspect of the template to match their unique vision and branding.
In this article, we will explore what webflow templates are and how to use them while designing captivating websites. We will discuss extensively the following points;
- What are Webflow Templates?
- Top Benefits of Using Templates
- How to find a suitable Webflow template
- Top Webflow Templates
- Tips for using Webflow templates effectively
What are Webflow Templates?
Webflow Templates are pre-designed website layouts and structures that are starting points for building websites on the Webflow platform. Professional designers and developers create these templates and offer users a range of visually appealing and functional designs catering to specific or multiple industries.
Webflow Templates provide a solid foundation for website creation, saving time and effort by providing a pre-built structure that can be customized to suit specific needs. They cover various industries and websites, including business, portfolio, e-commerce, blog, and more.
With Webflow Templates, users can customize the design, layout, color scheme, typography, and content to align with their brand and vision. By default, templates are responsive, meaning they are designed to adapt to different screen sizes and devices, ensuring a seamless user experience across desktops, tablets, and mobile devices.
Read Also: Create your first WebFlow Template using AI

Top Benefits of Using Templates
Using templates for website design offers several benefits. Here are seven benefits of using webflow templates for your web design:
Time-saving
Templates provide a ready-made structure and design, saving you significant time compared to starting from scratch. You can quickly set up your website by customizing the template to your liking rather than building everything from the ground up.
Professional Design
Templates are often created by experienced vetted designers, ensuring a visually appealing and well-designed starting point for your website. You can leverage the expertise of these designers to present a polished and professional online presence.
Ease of Use
Templates are designed to be user-friendly and intuitive, making them accessible to beginners and experienced users. You don't need extensive Webflow or design knowledge to work with templates, as they often come with user-friendly visual editors or customization options.
Webflow Responsive Design
All templates are designed to be responsive, meaning they automatically adjust and optimize the layout for different screen sizes and devices. This ensures your website looks great and functions appropriately on desktops, laptops, tablets, and smartphones.
Consistent Structure
Templates provide a consistent structure throughout your website, ensuring a cohesive user experience. This consistency helps visitors navigate your site quickly and find the necessary information, enhancing usability and engagement.

Cost-effective
Templates are often more cost-effective compared to hiring a professional designer or developer to create a custom website. They offer a budget-friendly option while still providing a high-quality design and functionality.
Customizability
While templates provide a starting point, they are also highly customizable. You can personalize the template to match your branding, customize layouts, colors, and typography, and add your own content, giving your website a unique and personalized touch.
How to find a suitable Webflow template
Using a template saves you more time and effort than building a website from scratch. Templates provide a pre-designed structure and layout, allowing you to jump-start your design process.
Webflow templates are created by professional designers, ensuring a high-quality and visually appealing design. But how can you find a suitable template?
Here are a few steps to take while looking for an appropriate webflow template;
Identify your website goals
Determine the purpose and goals of your website. Are you building a business website, portfolio, e-commerce store, or blog? Clarifying your website's objectives will help you narrow down the template options.

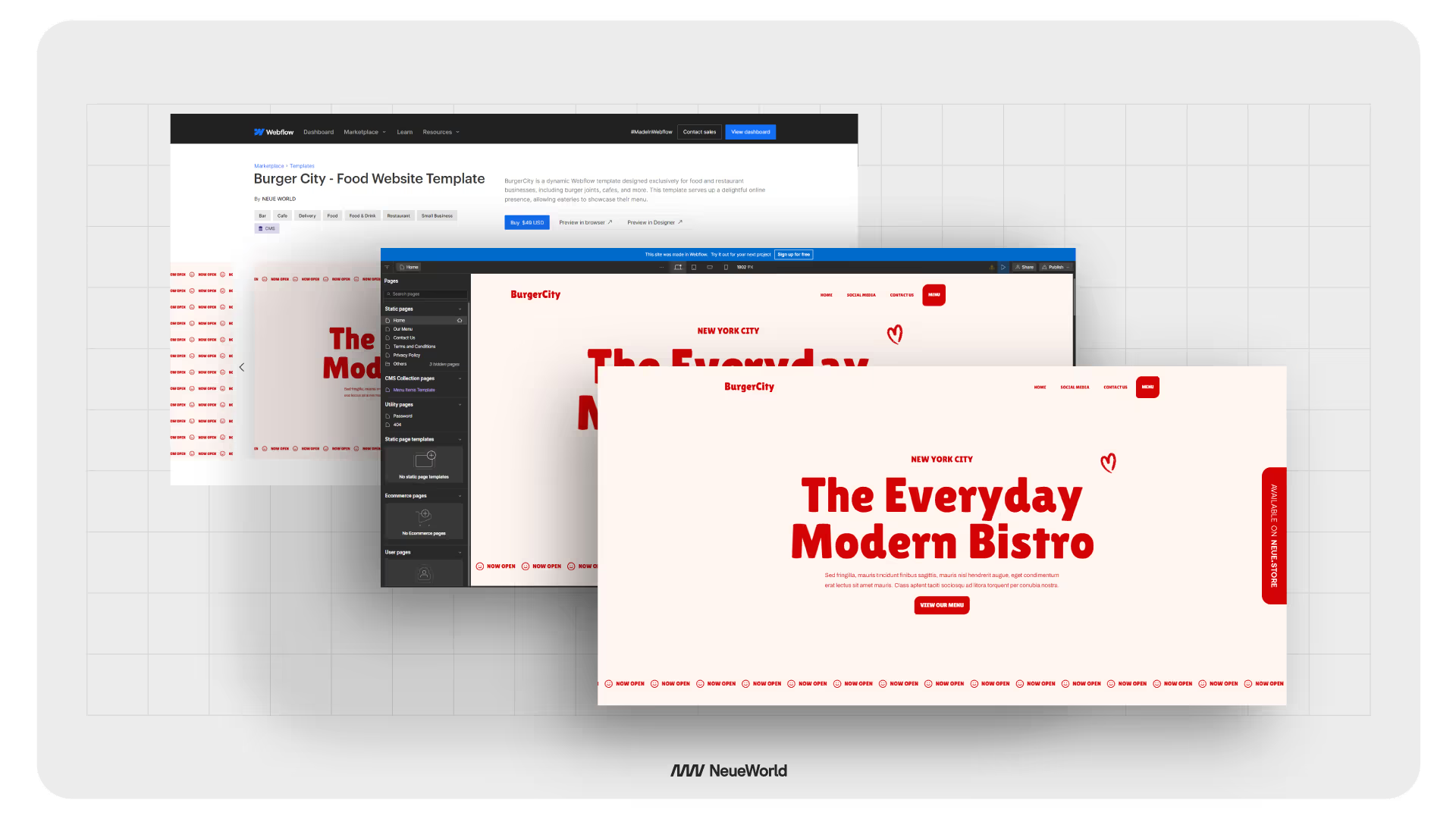
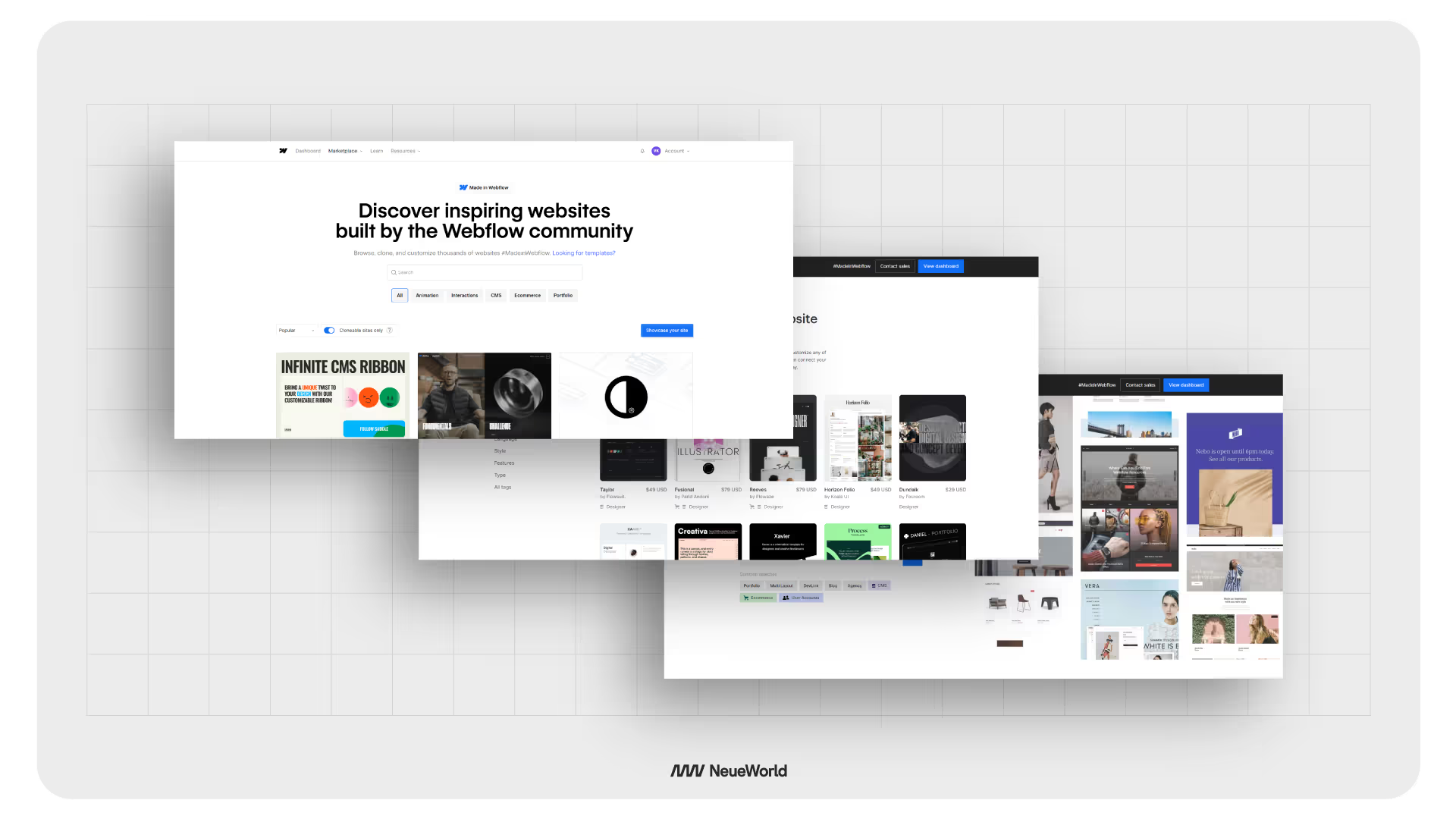
Browse the Webflow template marketplace
Visit Webflow's template marketplace, where you can explore a wide range of templates. Use the search bar and filters to refine your search based on industry, website type, features, or design style.
Preview and assess templates
Click on templates that catch your attention to view their details and preview their live demo. Pay attention to the layout, design elements, typography, and overall aesthetic. Consider how well the template aligns with your branding and content requirements.
Check template features
Review each template's features and functionality. Consider whether it includes essential components like responsive design, navigation menus, contact forms, blog layouts, e-commerce integration, or any specific features you require.
Consider customization options
Assess the level of customization flexibility the template offers. Look for templates that allow you to easily customize colors, fonts, layouts, and content to suit your brand and preferences. Always, remember that templates are just the base - you can always change every single aspect of the template to suit your brand.
Make a shortlist
Create a shortlist of templates that meet your criteria and resonate with your vision. Note their names or bookmark their pages for easy reference.
Compare and make a final decision
Compare the shortlisted templates based on their design, features, customization options, and user reviews. Consider factors like ease of use, visual appeal, and the template's suitability for your website goals. Choose the template that best aligns with your requirements and objectives.
How to use a Webflow Template - Step by Step Guide
Step 1: Select a Template
- Visit the Webflow template marketplace and browse through the available templates.
- Use the search filters to narrow your options based on industry, website type, or design style.
- Click on a template to view its details and live preview to see if it suits your needs.
Step 2: Create a Webflow Account
- If you don't have one already, sign up for a Webflow account on the Webflow website.
- Choose the appropriate workspace and site plan based on your needs.
Step 3: Duplicate the Template
- Once you've chosen a template, select the option to duplicate it.
- This creates a copy of the template in your Webflow account, which you can freely modify without affecting the original template.
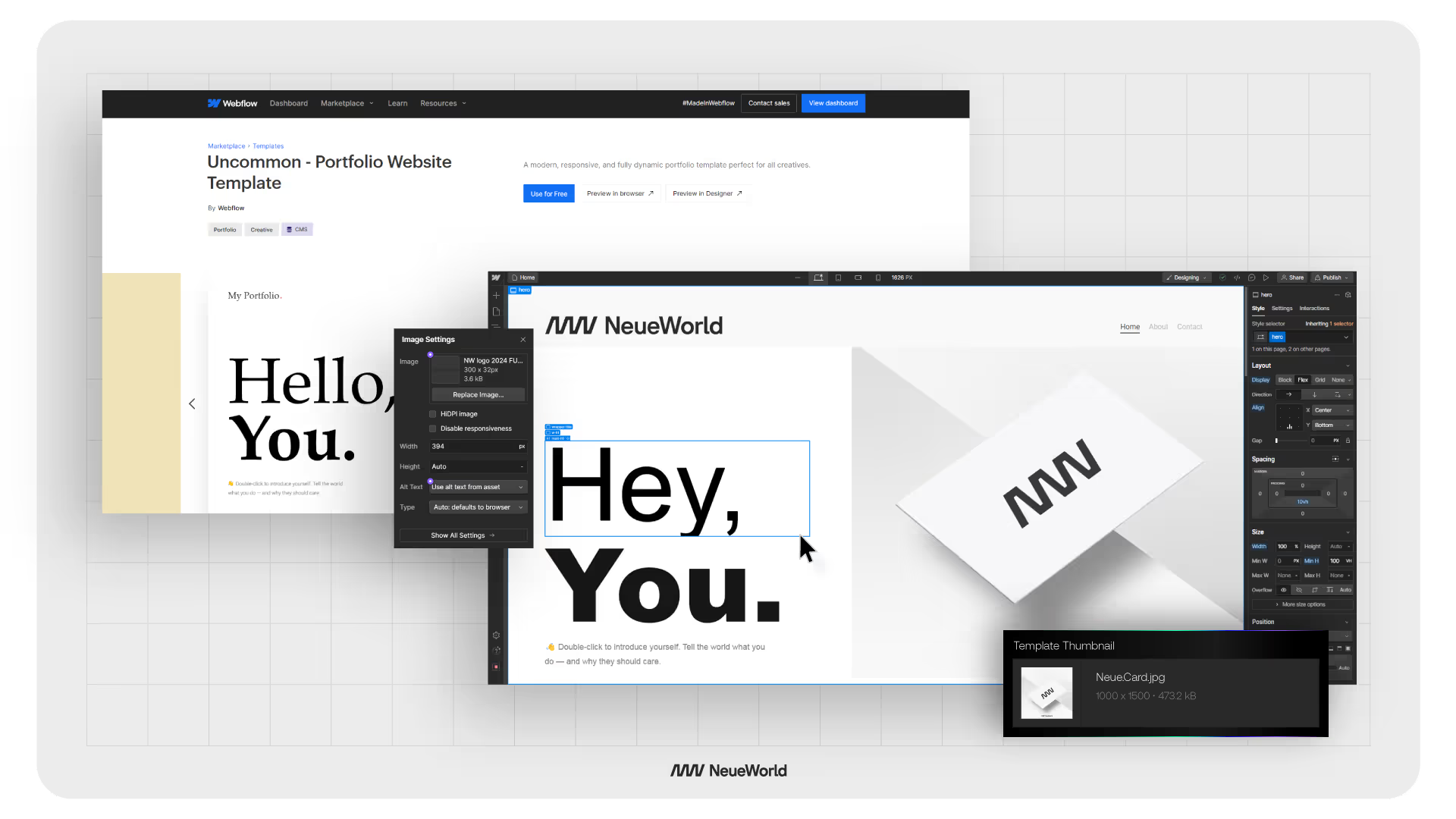
Step 4: Familiarize Yourself with the Webflow Editor
- Access the Webflow Editor, a visual interface allowing you to customize the template.
- Take some time to explore the editor and familiarize yourself with its features, tools, and functionalities.
Step 5: Customize the Design
- Use the visual editor to customize the template's design and layout.
- Modify colors, typography, spacing, and other visual elements to align with your branding and preferences.
- Rearrange sections and elements using the editor's drag-and-drop functionality.
Step 6: Add and Edit Content
- Replace the template's placeholder content with your text, images, videos, and other media.
- Use Webflow's content management system (CMS) to manage and update your website's content easily.
Step 7: Configure Interactivity
- Enhance the user experience by adding interactive elements to your website.
- Incorporate animations, transitions, hover effects, or scroll-triggered actions using Webflow's built-in interactions and animations.
Step 8: Cross-check Responsiveness
- Ensure your website looks and functions great on different devices.
- Use Webflow's responsive design tools to adjust and customize the desktop, tablet, and mobile view layout.
Step 9: Preview and Test
- Before publishing your website, preview it to see how it looks and functions.
- Test the responsiveness, navigation, forms, and interactive elements to ensure a seamless user experience.
Step 10: Publish Your Website
- When you're satisfied with the customization and testing, it's time to publish your website.
- Choose your preferred hosting option and publish to a custom or Webflow subdomain.
Recommended Webflow Template
We have carefully handpicked a selection of tailored templates to meet your specific needs. These recommendations are designed to give you a head start in your website creation journey, saving you time and effort while ensuring your website stands out.
Here are the top 6 templates from the Webflow marketplace:

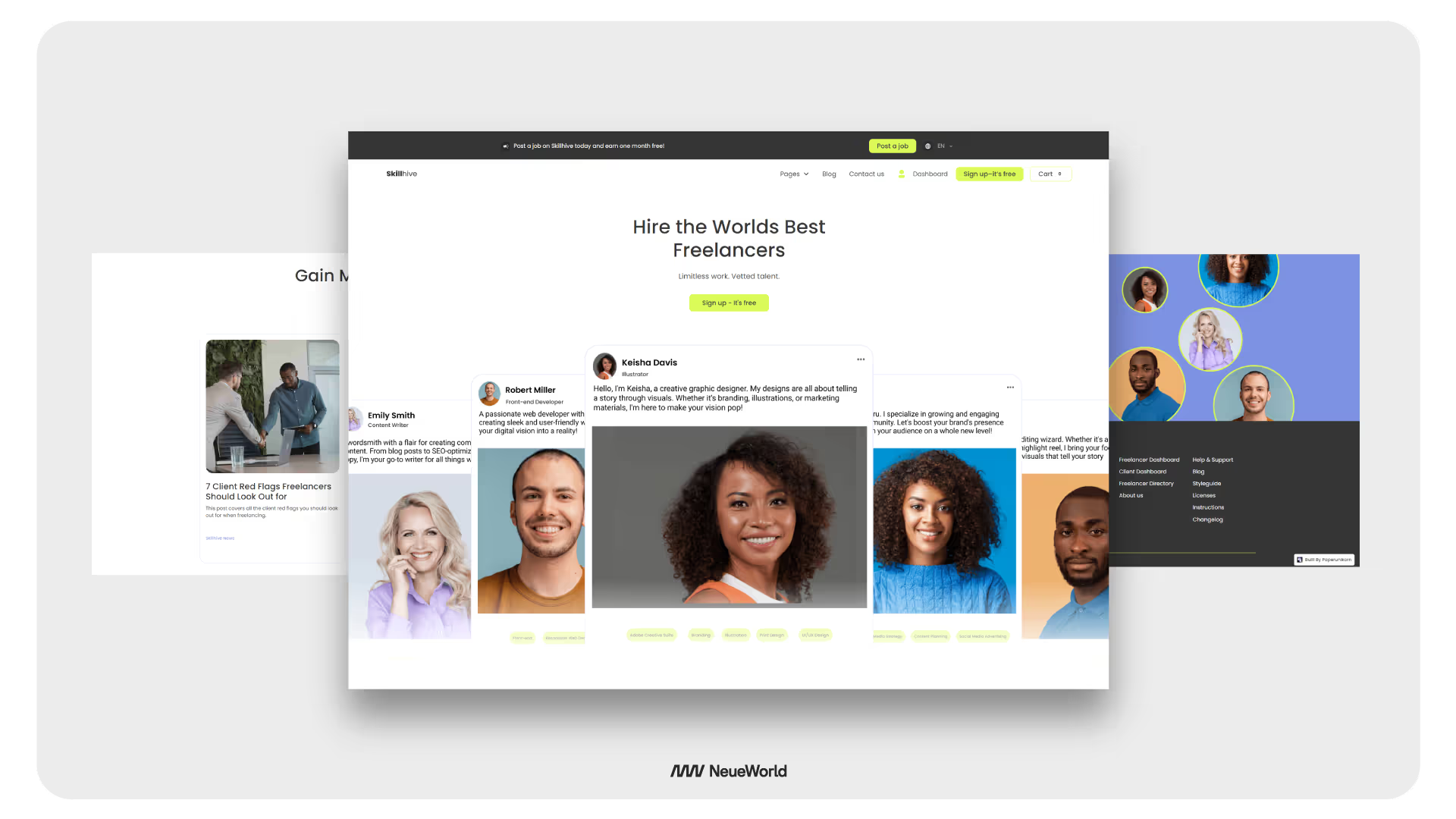
1. Template Name: Skillhive
Price: $79 USD
Designer: Paperunikorn
Tags: Skillhive, E-commerce, CMS, Marketplace
The Skillhive template, designed by Paperunikorn, is available for 79 USD. It is a versatile template suitable for creating an e-commerce marketplace website. With its integrated Content Management System (CMS), Skillhive empowers you to effectively manage and showcase your products.

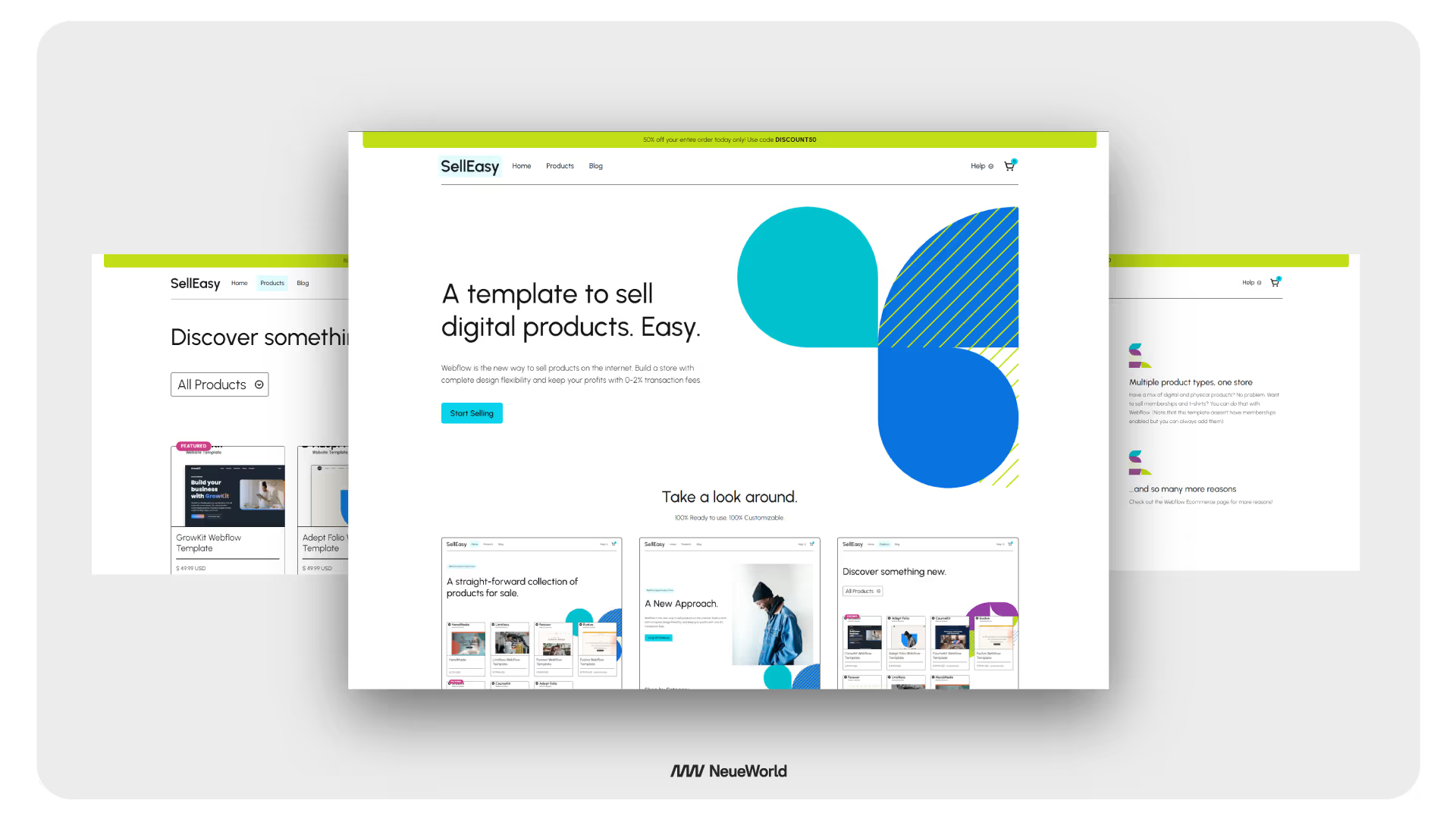
2. Template Name: SellEasy
Price: $79 USD
Designer: Abel Hancock
Tags: SellEasy, E-commerce, CMS, Marketplace
SellEasy, designed by Abel Hancock, is a feature-rich template for $79 USD. It is specifically crafted for e-commerce marketplaces. With its seamless Content Management System (CMS) integration, SellEasy enables you to manage your products, orders, and customer data effortlessly.

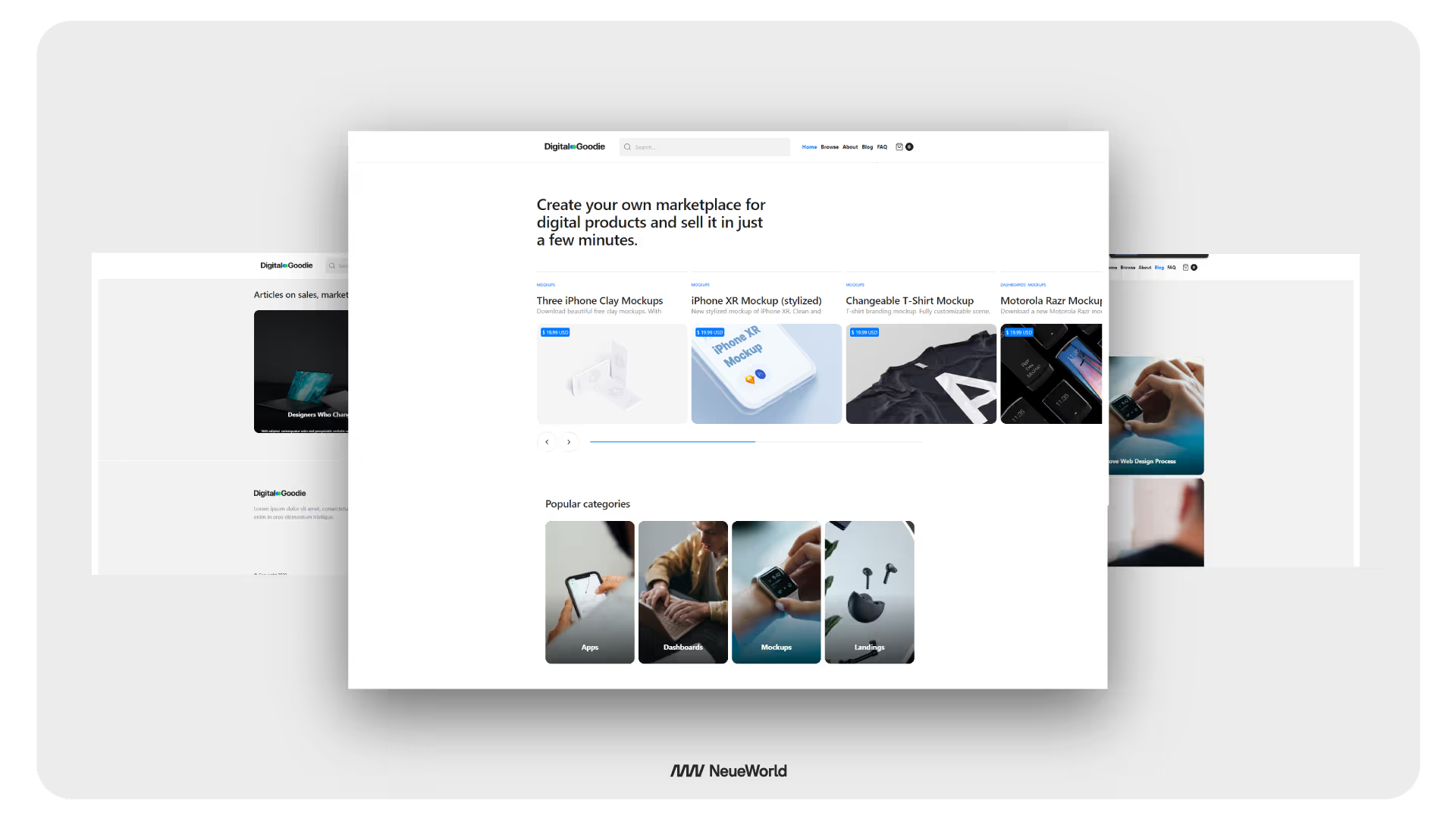
3. Template Name: Digital Goodie
Price: $79 USD
Designer: Fouroom
Tags: Digital Goodie, E-commerce, CMS, Marketplace
Digital Goodie, designed by Fouroom, is an innovative e-commerce template priced at $79 USD. It provides comprehensive features and a robust Content Management System (CMS) to create a successful online marketplace.
The Digital Goodie template is perfect for digital product marketplaces, allowing you to showcase and sell software, e-books, courses, and other digital goods.
With its modern design and customizable options, Digital Goodie offers a visually appealing and user-friendly platform for your digital marketplace venture.

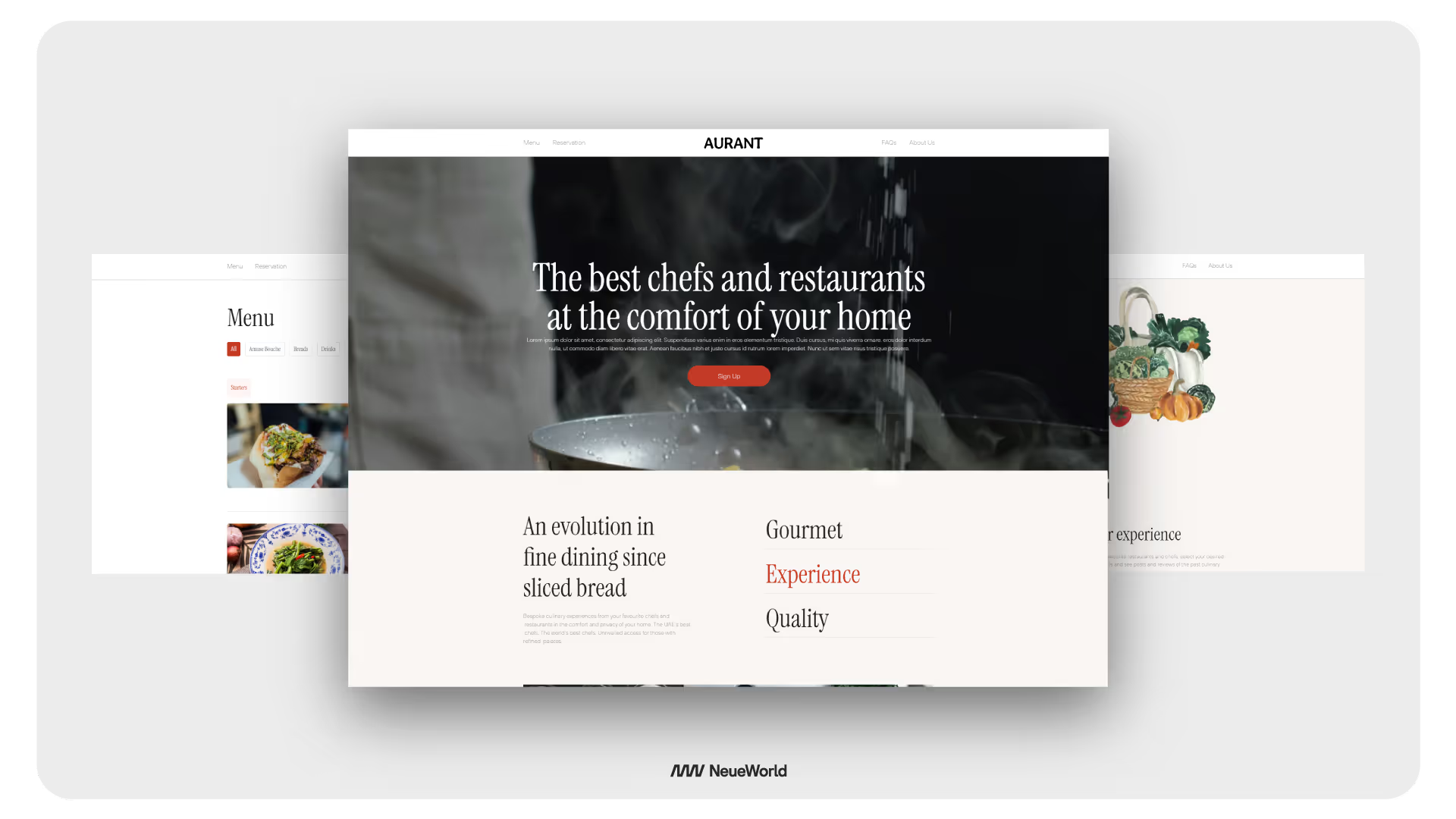
4. Aurant Food and Drink Website Template
Description: The Aurant Food and Drink Website Template is a visually appealing and versatile template designed for businesses in the food and beverage industry. It offers a modern and elegant design that is perfect for showcasing menus, services, and creating an engaging online presence for restaurants, cafes, or food-related businesses.
Features:
- Customizable sections for showcasing menu items and services.
- Engaging design elements for highlighting food and drink offerings.
- Responsive layout for seamless viewing on various devices.
- Link: Aurant Food and Drink Website Template

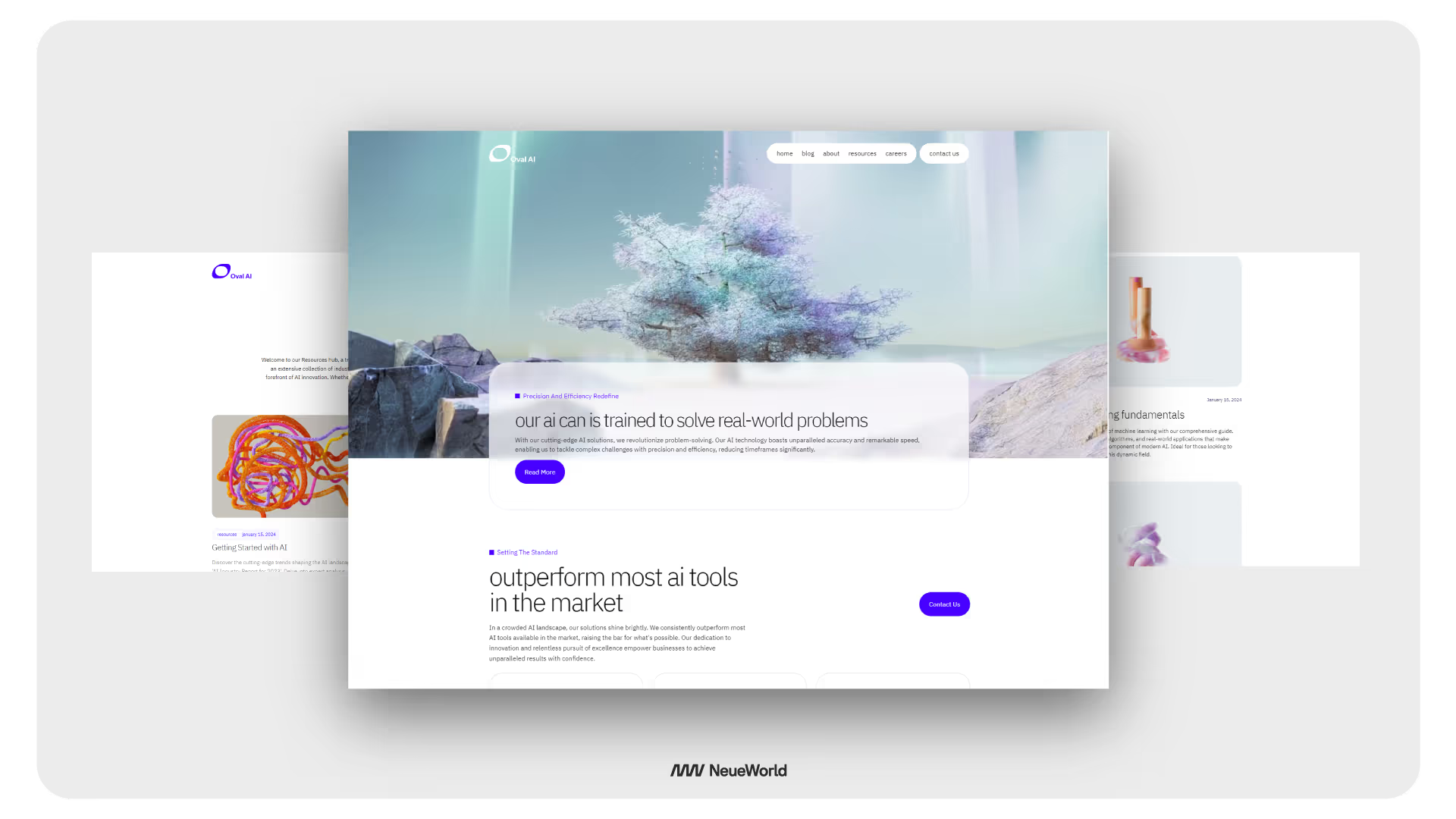
5. Oval AI Technology Website Template
Description: The Oval AI Technology Website Template is a cutting-edge and sophisticated template tailored for AI and tech innovators. It offers a sleek design that is ideal for showcasing AI solutions with elegance. This template provides customizable and dynamic features that make it perfect for businesses in the AI and technology sectors.
Features:
- Dedicated sections for highlighting AI solutions and tech innovations.
- Modern aesthetics and practical features for a harmonious blend of design and functionality.
- Customizable elements for creating a unique and engaging online presence.
- Link: Oval AI Technology Website Template

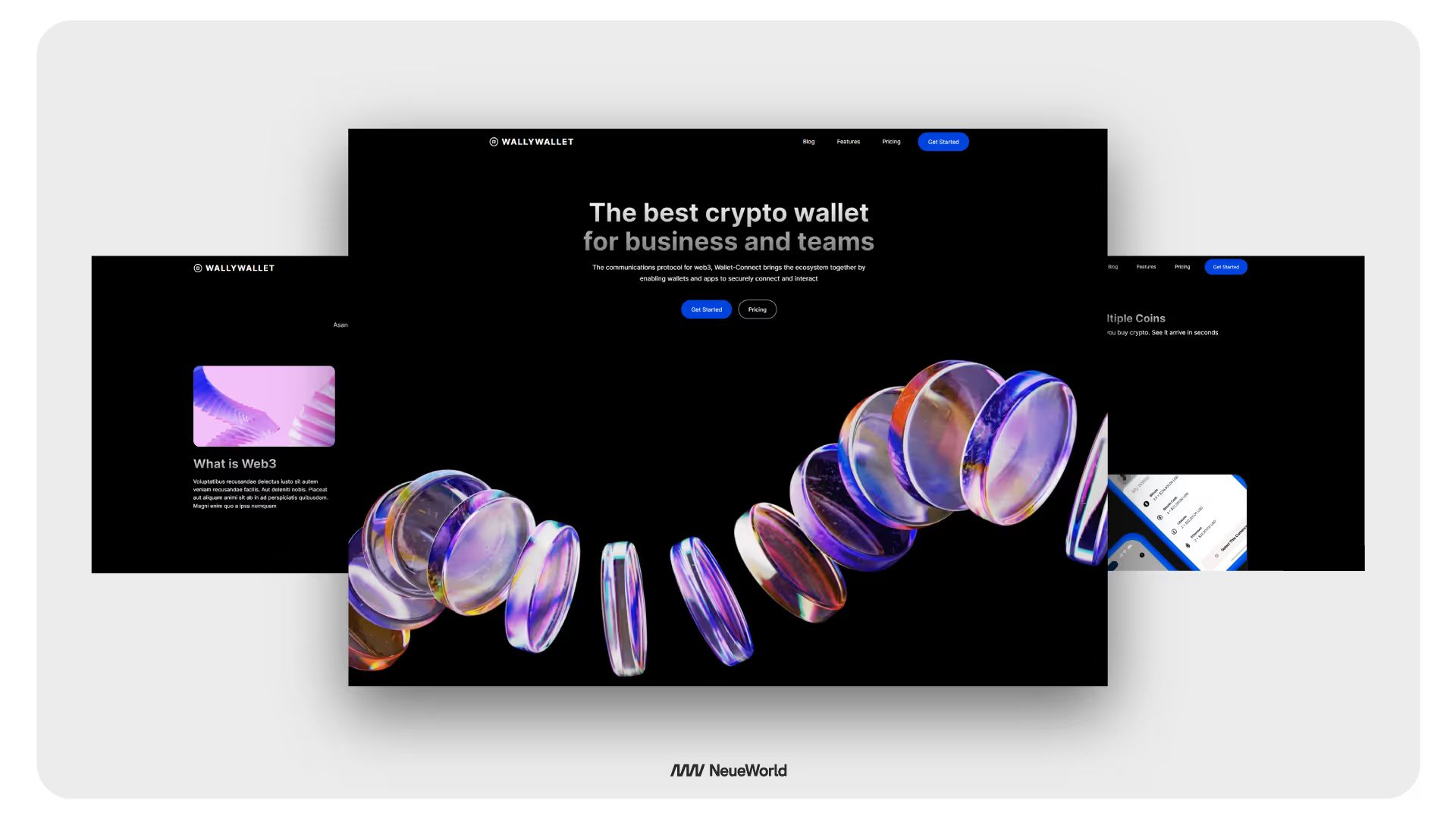
6. Wally Wallet Corporate Website Template
Description: The Wally Wallet Corporate Website Template is a versatile template designed for businesses and teams looking to establish a strong online presence. It helps communicate value propositions, connect with customers, and share industry insights effortlessly. This template is ideal for businesses seeking to enhance their online visibility and engage with their audience effectively.
Features:
- Sections for showcasing product or service features and pricing information.
- Clean and professional design for a polished corporate look.
- Responsive layout for optimal viewing across devices.
- Link: Wally Wallet Corporate Website Template
Customizing a Webflow Template
Duplicate (Clone) the Template
Before making any customizations, it is recommended that you duplicate or clone the template. This ensures you have a backup of the original template and allows you to work on the duplicated version without affecting the original design.
Duplicating the template enables you to experiment and make changes without fear of losing any important elements or settings.

Typography Customization
One essential element of customizing a template is adjusting the typography to align with your brand and desired aesthetic.
Webflow provides a user-friendly interface that allows you to modify font styles, sizes, and spacing.
You can select from a wide range of web-safe fonts or upload your custom fonts to achieve your website's unique look and feel.
Read Also: Establishing a Visual Language: Typography
Color Management
Customizing the color scheme is crucial to maintaining consistency with your brand identity. Webflow provides an intuitive color picker tool that allows you to modify the colors used throughout the template.
You can update the primary and secondary colors and the background colors to match your brand guidelines.
It is recommended that you understand how to create scalable design tokens.
Unused Pages
Many templates come with pre-designed pages that may be outside of your website. Reviewing the template's pages and draft any unnecessary ones is essential.
This helps streamline your website's navigation and ensures visitors can easily find relevant content.
Additionally, eliminating unused pages can improve your website's overall performance and loading speed.
Responsive Design
Webflow templates are designed to be responsive, meaning they adapt to different screen sizes and devices.
It is essential to review and test the template's responsiveness across various devices, such as desktops, tablets, and mobile phones.
Webflow's visual responsive design tools allow you to adjust the layout, font, and image sizes to ensure an optimal user experience on all devices.
Read Also: Design Principles: The Foundation
Optimize for SEO
When customizing a Webflow template, it's crucial to optimize your website for search engines. Webflow provides built-in SEO tools to help you achieve this, but it's important to understand the basics of on-page SEO. Here are a few key elements to focus on:
- Meta Title: Ensure each page has a unique and descriptive meta title that accurately reflects the content. Webflow allows you to customize the meta title for each page.
- Meta Description: Write compelling meta descriptions for each page, summarizing the content and encouraging users to click through. Meta descriptions are not direct ranking factors, but can improve click-through rates from search results.
- Heading Structure: Use only one H1 heading per page, and structure subsequent headings (H2, H3, etc.) in a logical hierarchy. This helps search engines understand the content structure.
Remember, these are just a few basic SEO elements to consider. For a more comprehensive guide on optimizing your Webflow website for search engines, check out our article: SEO with webflow practices.
Static vs. CMS Content
Webflow templates often include both static and CMS (Content Management System) content. Static content refers to fixed elements that do not require frequent updates, such as the About Us or Contact pages.
On the other hand, CMS content refers to dynamic elements that can be easily updated, such as blog posts or product listings.
If your website requires dynamic content, you can connect the template to Webflow's CMS feature and customize the CMS collections to suit your content needs.
Free vs. Premium Templates
Webflow provides a comprehensive selection of free and premium plans tailored to accommodate various website requirements.
When making your plan selection, it is crucial to carefully evaluate the specific features you require and the scale of your website.
The CMS site plan, priced at $29 per month, stands out as the preferred Choice for most template customers, given its popularity and comprehensive functionality.
Tips for using Webflow templates effectively
Using Webflow templates effectively can streamline your website development process and help you create a professional and functional website. Here are some tips to make the most out of Webflow templates:
- Choose the Right Template: Take the time to carefully select a template that aligns with your website's purpose, design preferences, and functionality requirements. Consider responsiveness, customization options, and included features to ensure the template meets your needs.
- Study the Template Structure: Familiarize yourself with the template's structure and organization. Understand how different pages, sections, and elements are set up. This knowledge will make it easier for you to navigate and customize the template efficiently.
- Customize the Design: Make the template your own by customizing the design elements. Adjust colors, fonts, and images to match your brand identity. Use Webflow's visual design tools to modify the layout, spacing, and styling to create a unique look and feel for your website.
- Customize Content: Replace placeholder content with your text, images, and media. Tailor the content to your specific needs and ensure it accurately represents your brand or business. Use Webflow's CMS features if your template includes dynamic content like blog posts or product listings.
- Optimize for SEO: Implement proper search engine optimization (SEO) techniques to improve your website's visibility in search engine results. Customize meta tags, page titles, and descriptions to make your website more search engine-friendly. Use Webflow's SEO settings to optimize your template for better search rankings.
Frequently Asked Questions
How does the Webflow template work?
Webflow templates are pre-designed website layouts that you can use as a starting point for your website. These templates are created using Webflow's visual web design tools and come with various pre-built sections, pages, and elements.
When you choose a template, you can customize and modify it to suit your specific needs using Webflow's intuitive interface.
You can adjust the template's design, content, and functionality to create a unique and personalized website without writing code.
Should I use a template in Webflow?
Using a template in Webflow can be a great option, especially if you want to save time and effort in building a website from scratch.They can be instrumental if you need to become more familiar with web design or have a limited budget.
However, if you have specific and unique design requirements or prefer complete control over every aspect of your website, consider building a custom website without a template.
Can you import templates into Webflow?
It is not possible to import external templates into Webflow. If a custom template or design is created outside of Webflow, you must recreate it manually within the Webflow editor.
Are Webflow templates a time-saving solution?
Webflow templates offer a time-saving solution for website creation. By utilizing pre-designed templates, you can kickstart your project efficiently and effectively.
With Webflow's CMS features and e-commerce integrations, you can leverage templates to build content-rich websites and online stores, streamlining the development process and saving valuable time.
Looking for a Webflow Expert?
Just like you, we are also looking for partners who would like to work with us. We want to be your team, part of your team and much more. Take that leap and fill in this form or email us.







