How to add Copy to Clipboard feature in Webflow?
Stop wasting your user's time copying and pasting text manually! Neue World's Copy to Clipboard tool makes it easy - just one click and your user got your text copied onto their clipboard. Forget about all the fuss, let them grab your text in a fraction of the time.
NOTE: The text that is to be copied and the button clicked to copy the text should be in the same wrapper/div-block.
Step #1
Copy the Copy to Clipboard <script>
Copy the script and paste it into the </body> tag of the particular page. You can do so by clicking on
- Pages on the left navigation or, by tapping (P) on your keyboard
- Select the settings icon beside the page you want to add the script in
- Scroll down, you will see a section called Before </body> tag
- Paste it here

Step #2
Set Custom Attributes

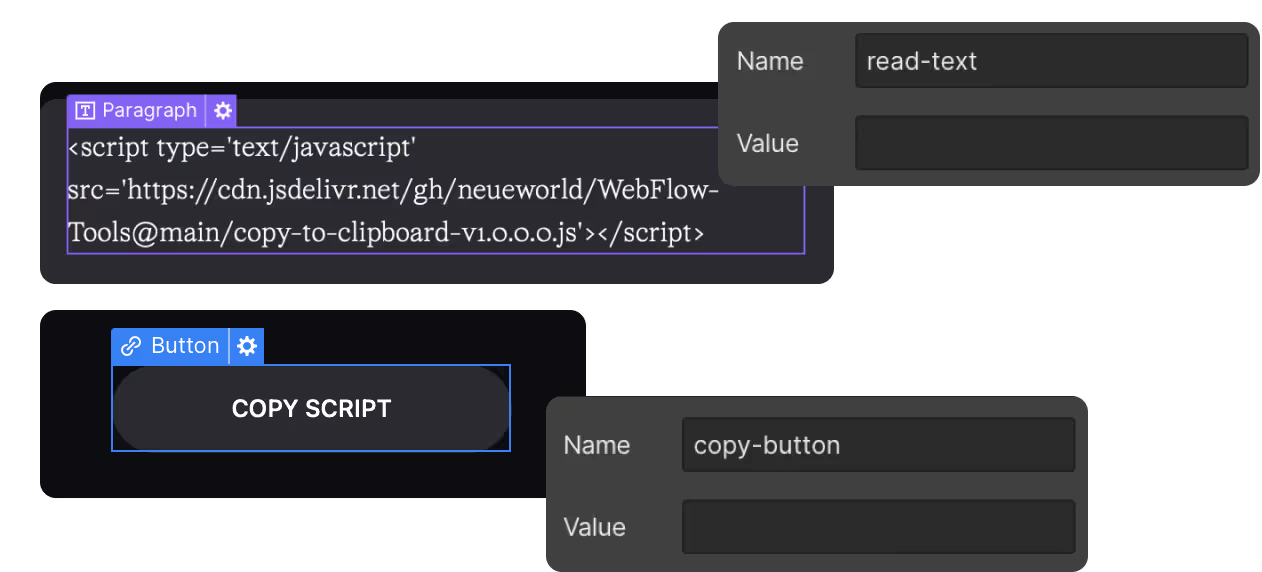
You will need to add attributes to 2 elements on the page. One is for the text that is being copied and the other is added to the element/button that is clicked to copy the text.
- read-text: Add this attribute to the ‘name’ field of the element that the user would like to copy
- copy-button: Add this attribute to the ‘name’ field of the element/button that is clicked to copy the text

Step #3
Publish your site
It's highly recommended to publish your site on staging environment to make sure the script is working. Once you have confirmed it, you can publish it to your main domain.
Get exclusive access
By subscribing, you'll stay ahead of the curve and gain valuable insights into cutting-edge WebFlow techniques.








