Designing a website can be a lot of fun, but, it can also be a lot of work. From having to go back and forth changing design after design after design, to, the worst of all; realizing that the design looked better in your head.
Fortunately, with advancements in Webflow AI tools, creating professional websites has become more accessible.
Here is how to build your first Webflow AI template, step by step.

In this guide, we’ll be showing you how you can create your own web designs using AI.
How to Create a Webflow Template Using AI
1. Lexica Art
- Go to Lexica Art
- Input your prompt
- Get the image of the design
- Make the design in Figma
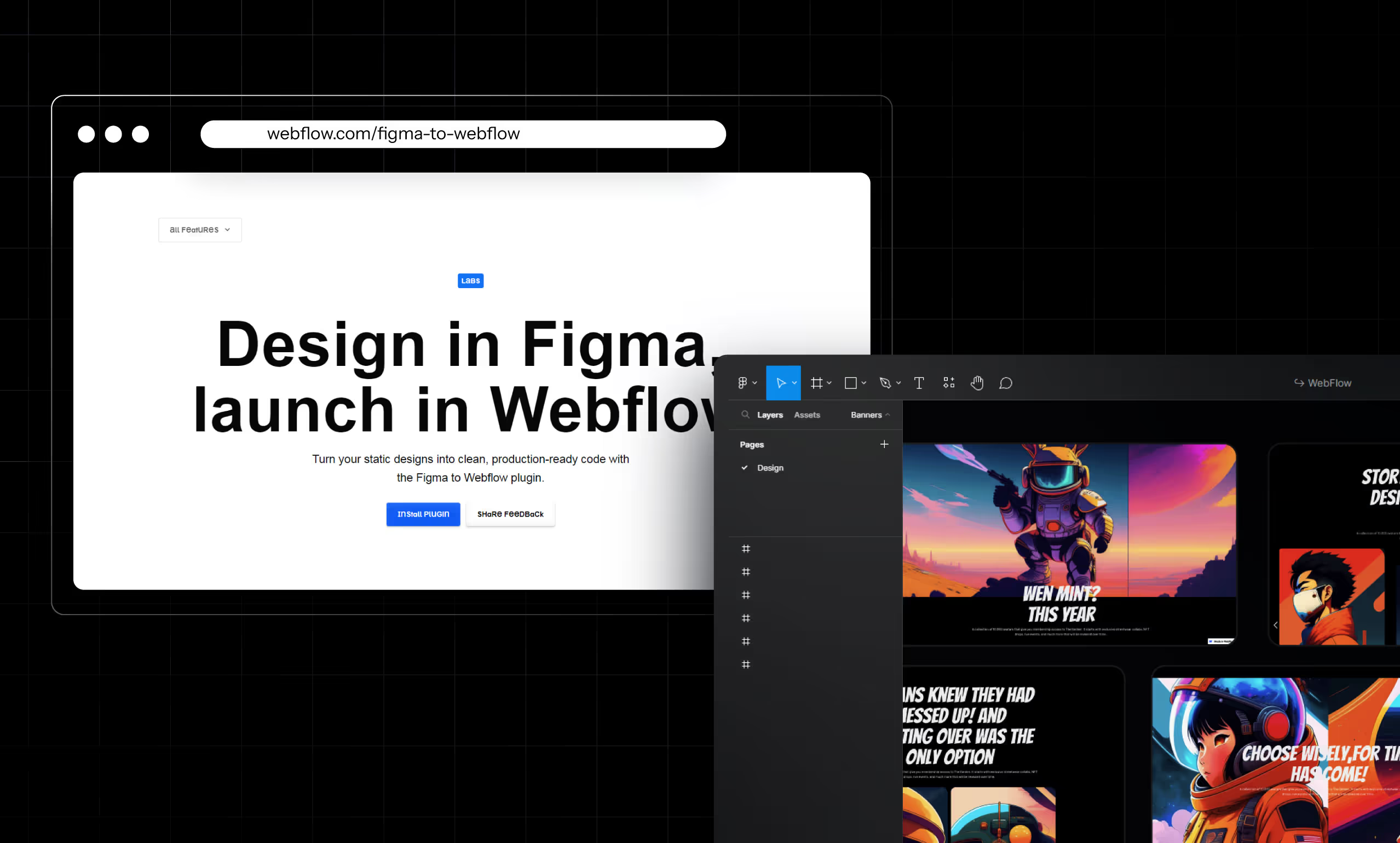
- Export it to Webflow using the Figma to Webflow plugin
- Fine-tune it and work out the bugs

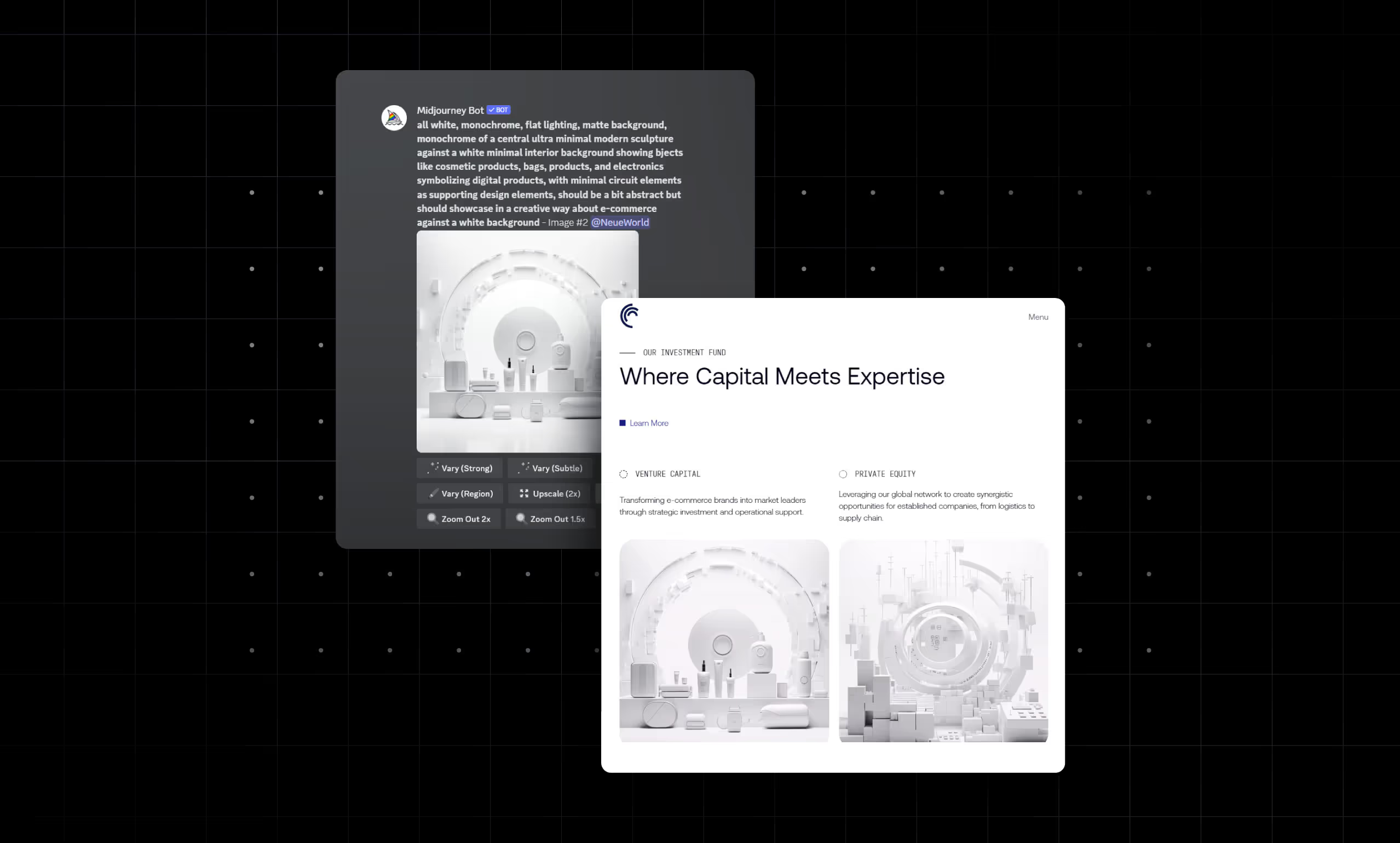
2. Midjourney
- Go to Midjourney
- Create an account or log in
- Accept the invite to join the Discord server
- At the top right input in the search bar, the word “Imagine” and press enter
- You should see the Midjourney bot, click it and you'll be taken into the Midjourney Chatroom
- In the message field at the bottom, input “/imagine” and click enter
- Input your prompts
- Get the image of the design
- Make the design in Figma
- Export it to Webflow using the Figma to Webflow plugin
- Fine-tune it and work out the bugs
Pro tip: If you're a MidJourney subscriber, browse the community feed for design inspiration.

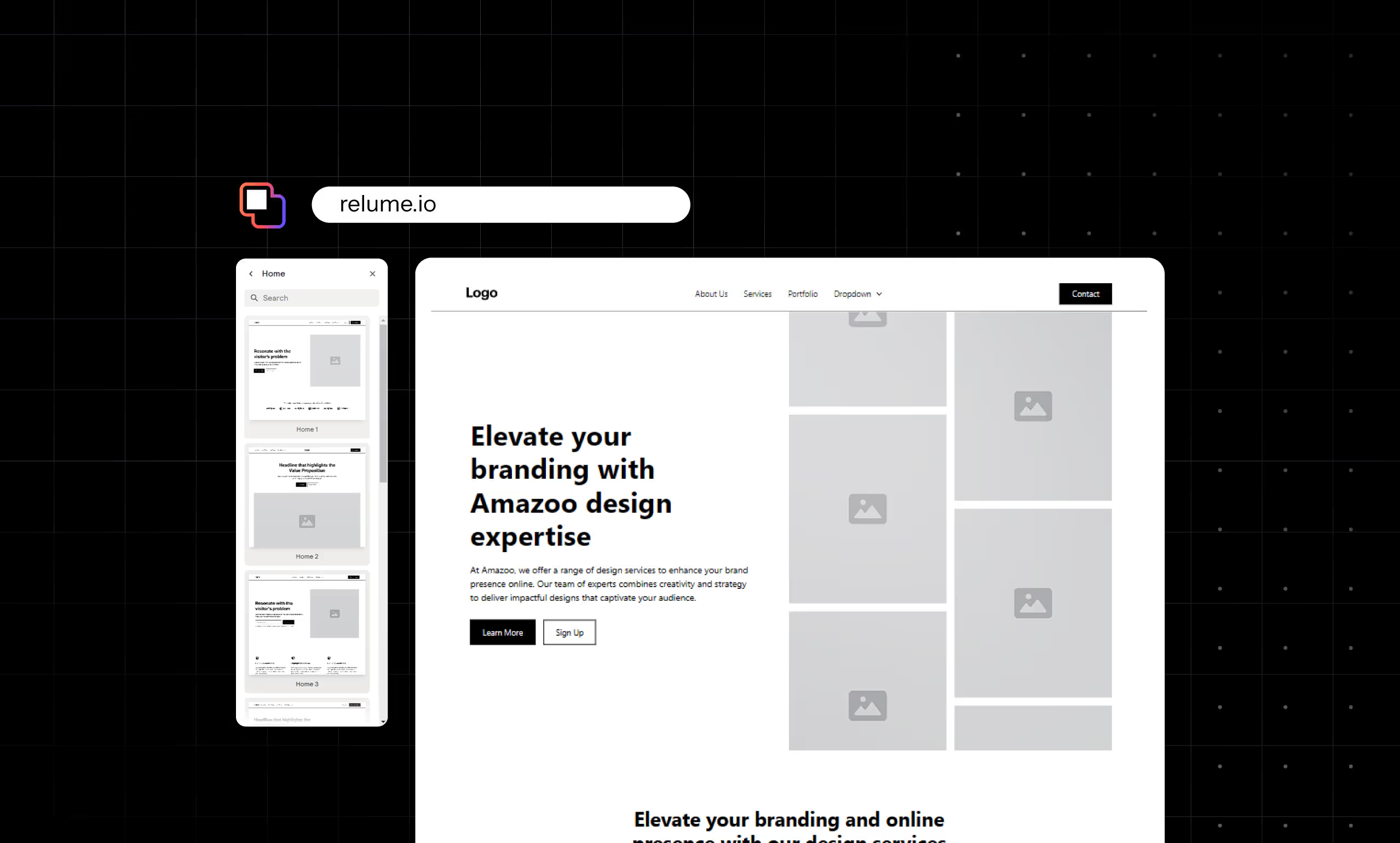
3. Relume AI Site Builder
- Go to library relume
- Input your prompt and press enter
- Tweak how you’d like it to look
- Export to Figma to make any further changes
- Once you’re done with tweaking in Figma export it to Webflow using the Figma to Webflow plugin
- Fix any remaining issues
Enhancing Your Webflow Templates with AI
AI tools are transforming the web design landscape by streamlining many processes that traditionally took hours or even days to complete.
These tools can automate repetitive tasks like layout adjustments, color matching, and even generating entire design mockups based on your inputs, leaving you with more time to focus on the finer details that make your website unique.
One of the greatest benefits of using AI in web design is the speed at which you can generate initial design concepts. Instead of starting from a blank canvas, AI-powered tools provide a foundation; you can modify and personalize an image, layout, or a complete template.
This reduces the time spent on brainstorming and allows for quicker iteration and experimentation.
However, while AI can do a lot of the heavy lifting, it’s essential to remember that AI-generated designs are just starting points. They provide you with inspiration and structure, but they may not always capture the nuances of your vision or align perfectly with your brand’s identity.
That’s where your creativity comes into play.
AI might be able to suggest layouts or color schemes, but it’s up to you to refine these elements, ensure consistency, and add the finishing touches that make a design feel polished and tailored to your audience.
For example, you can tweak typography, adjust spacing, or add custom interactions and animations that align with your brand’s personality and user experience goals.
In short, using AI for web design enhances your workflow by reducing tedious tasks and providing innovative design suggestions, but it’s your personal touch that will elevate your Webflow templates from good to exceptional.
The perfect combination of AI efficiency and human creativity can result in professional, modern, and user-friendly websites that stand out.
Conclusion
Designing Websites using Webflow and AI makes the workload more accessible, but it is no substitute for creativity; though you may use AIs to design, you may still need to make some changes of your own to the design.
Think of designing a website using AI or various AIs as an architect and the AI or AIs as assistants whose job is to aid you in better visualizing the end result.
By the way, once you’re all set on the design of your website and you’d like to develop it, you can contact us to help you make it.
Frequently Asked Questions (FAQs)
What are the benefits of using AI in web design?
AI helps streamline the design process by generating images and layouts faster than manual design. It also aids in visualizing complex concepts more easily.
Which AI tool is best for creating Webflow templates?
Lexica, MidJourney, and Relume AI Site Builder are all excellent choices. Lexica is great for artistic designs, MidJourney excels in detailed imagery, and Relume AI is perfect for building templates.





