How to Add the Webflow Whitelisting Tool for GA Tracking Prevention
Effectively tracking your website's analytics is very important when it comes to understanding visitor behavior and making informed decisions. However, tracking activity from Webflow’s Editor or Designer modes in Google Analytics can distort your data.
That’s where whitelisting the Webflow Editor comes in, implementing a simple script can prevent you from unwanted tracking while maintaining accurate analytics.
Why Whitelist Webflow Editor in GA is important?
When you or your team work in Webflow’s Editor or Designer modes, Google Analytics can unintentionally track those sessions. This inflates visitor counts and skews session duration, bounce rate, and user behavior.
Whitelisting ensures that only genuine visitor data is captured, giving you cleaner, more reliable insights.
Step#1
Add the Script to Site Settings in Webflow
Integrating our White Listing tool into your website is simple! Follow these steps to get started:
- In the Webflow dashboard, go to Project Settings.
- Click on the Custom Code tab.
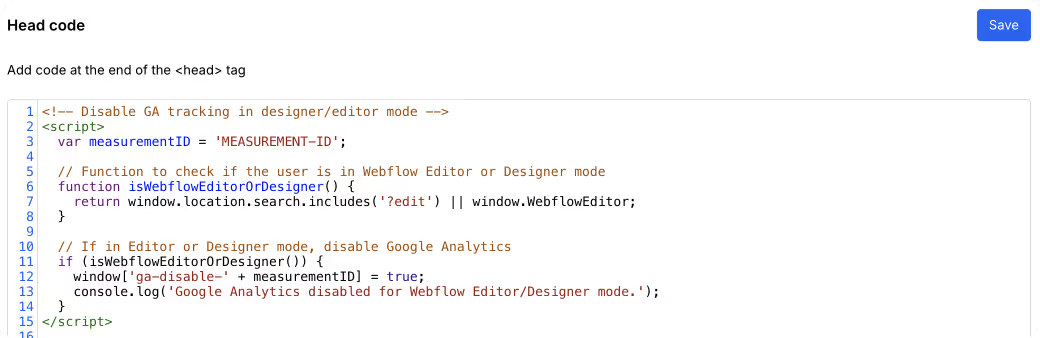
- Scroll down to the Head Code section under Site-wide Custom Code.
- Paste the script in this section.

Step#2
Customize the Script
After adding the script to your Webflow site, you will need to customize the Google Analytics Measurement ID to match your own GA property.
- Replace the placeholder 'MEASUREMENT-ID' with your own Google Analytics Measurement ID in the following code snippet.
Step#3
Testing your site
- Inspect your page while in designer/editor:
- Test the functionality by entering Webflow's Editor or Designer mode.
- Verify that Google Analytics is disabled when in these modes by checking your browser’s developer console (you should see the log: "Google Analytics disabled for Webflow Editor/Designer mode.").
- Once confirmed, the changes will take effect across your entire site
- Real-Time Google Analytics Testing:
- Open your site in Webflow Editor or Designer mode.
- Navigate to the Real-Time section in Google Analytics.
- If the script is working, you should not see your session being recorded. If you see activity under Real-Time, the script might not be functioning correctly.
Common Issues and Troubleshooting Tips
Even with Webflow’s intuitive tools, you might encounter occasional hiccups when implementing the whitelisting script for Google Analytics. Here’s how to address them:
1. Measurement ID Errors
If your Google Analytics tracking isn’t working as expected, double-check your Measurement ID. Ensure you’ve copied the correct ID from your GA property and replaced the placeholder in the script accurately.
You can find your Measurement ID in your GA dashboard under Admin > Data Streams.
2. Script Placement
For the script to function correctly, it must be added to the Head Code section in your site settings. If it’s accidentally placed elsewhere, such as the Footer Code section, it won’t execute at the right time, causing tracking errors.
3. Caching Issues
Changes made to your site’s custom code may not reflect immediately due to browser caching. Clear your browser cache or test the changes in an incognito window to ensure the latest version of your site is being loaded.
4. Real-Time Data Still Appears
If you still see activity in Google Analytics when testing Real-Time tracking in Webflow Editor or Designer mode, confirm that your script is active. Check your browser’s developer console for the message:
“Google Analytics disabled for Webflow Editor/Designer mode.” If the message doesn’t appear, revisit your script setup.
5. Testing Environment
To avoid impacting live data during testing, use a staging environment or a password-protected site to verify that the script works without disrupting your primary analytics data.
By following these steps, you'll successfully implement the Whitelisting tool on your Webflow site.
Get exclusive access
By subscribing, you'll stay ahead of the curve and gain valuable insights into cutting-edge WebFlow techniques.








